Docker Install Npm In Container
- Docker Install Nodejs In Container
- Docker Install Npm In Containers
- Run Npm Install In Docker Container
The 2021 JavaScript Full-Stack Bootcamp is NOW OPEN FOR SIGNUPS!
In the Dockerfile introduction post I introduced a simple Node.js Dockerfile example:

Docker Image Installation (x64 only) Alternatively, you can install and run a Docker image within a Docker container. The first installation may take a long time to complete, but further updates will be much faster. A Little Bit of Container History. Docker is a container runtime. A lot of people think that Docker was the first of its kind, but this is not true – Linux containers have existed since the 1970s. Docker is important to both the development community and container community because it made using containers so easy that everyone started doing it.
NOTE: use double quotes in the CMD line. Single quotes will result in an error.
Let’s use this Dockerfile to build an image, and then run the container.
Prior to 8.7.0 and 6.11.4 the docker images overrode the default npm log level from warn to info. However due to improvements to npm and new Docker patterns (e.g. Multi-stage builds) the working group reached a consensus to revert the log level to npm defaults. If you need more verbose output, please use one of the following methods to change. If you have docker volumes attached to a container we can just use cp command to copy files from docker containers. See if your container have volumes attached, we can use below. Step1: Get container ID from ps from where you want to get file. This id is useful for inspecting the docker container properties.

I’m going to create this file in the dev/docker/examplenode folder. I create a simple Node.js app in the app.js file, using Express:
Super simple, but we have one dependency. I need to add it to the package.json file, so I run

Now you can run node app.js and make sure it works:
Stop this process and let’s create a Docker Image from this.
All you need are the app.js, package.json and package-lock.json files.
Docker Install Nodejs In Container
And the Dockerfile. Create a Dockerfile file in the same folder, with no extension (not Dockerfile.txt).
You can freely delete the node_modules folder that now contains the Express library and its dependencies, but you can also create a .dockerignore file and add node_modules inside it, to make Docker ignore this folder completely.
It works like .gitignore in Git.
Run the command
It will take a while to download the Node image and run npm install, then you’ll get a successful message.
It’s important to note that after you first download a base image like the node one we use here, that will be cached locally, so you don’t need to download it again and the image building process will be much faster.
Now we can run a container from the image:
Now you can see the image running in Docker Desktop:
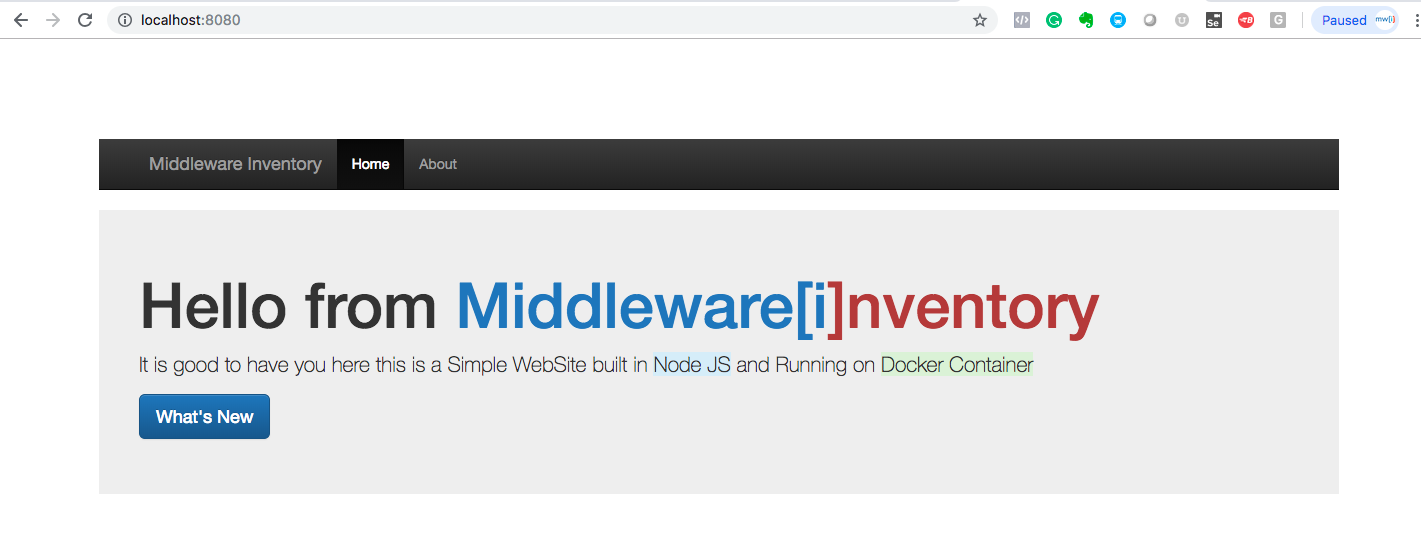
And you can click the “Open in browser” button to open the app running on port 3000:
Just like before! Except now the app is running in its own container, completely isolated, and we can run whatever version of Node we want in the container, with all the benefits Docker gives us.
For example you can remove the container and run it on port 80 instead of 3000, with:
Docker Install Npm In Containers

The image does not need to change, all you change is the port mapping. Here’s the result:

The 2021 JavaScript Full-Stack Bootcamp IS NOW OPEN FOR SIGNUPS UNTIL NEXT TUESDAY! Don't miss this opportunity, signup TODAY!
More docker tutorials:
Run Npm Install In Docker Container
